-
Постов
2 027 -
Зарегистрирован
-
Посещение
-
Победитель дней
90
Тип контента
Профили
Форумы
Галерея
Загрузки
Блоги
События
Весь контент eralde
-
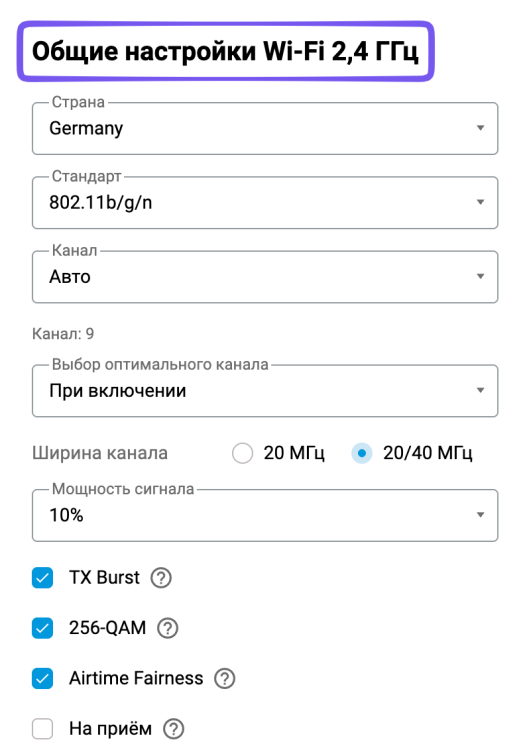
Так и должно быть, вам правильно все подсказал @mrGhotius. Блок, где находится выбор стандарта называется "Общие настройки Wi-Fi 2,4 ГГц", потому что влияет на все интерфейсы Wi-Fi 2,4 ГГц. Именно поэтому что-то в нем блокируется при включенном WISP, например. Если поменять вручную -- WISP потеряет связь.
- 4 ответа
-
- 1
-

-
Наверное, оттуда это действительно можно достать. Но, по-хорошему, эта информация должна быть в show mws member. Фронтенд и так содержит изрядное количество логики вида "возьми данные команд xx, yy и zz и склей по <id>, учитывая условия a, b, ..., z". Правильное решение -- не увеличивать количество такой логики, а уменьшать. Как минимум, потому что в противном случае её придется реализовать в каждом фронтенде заново (веб-интерфейс, мобильное приложение, RMM). Переформулирую свой ответ так: "Как только прошивка будет отдавать эти данные, касающиеся экстендеров MWS, в ответе какой-нибудь команды, которая имеет отношение к MWS, ..."
-
Прямо сейчас беда в том, что адреса, занятые ретрансляторами в сегментах, кроме основного, нигде не видно. Как только прошивка начнет их где-нибудь показывать -- можно будет подправить валидацию, конечно.
-

отключение wifi по расписанию в Sprinter KN-3711
eralde ответил Trinitrotoluol вопрос в Обмен опытом
Добрый день! Вам должно подойти расписание работы вот здесь: На работу устройства это не влияает, но может быть удобно для вас 🙂- 1 ответ
-
- 4
-

-
@Vorobyev_A, @VVS, продолжайте, пожалуйста, "бокс по переписке" в ЛС.
-
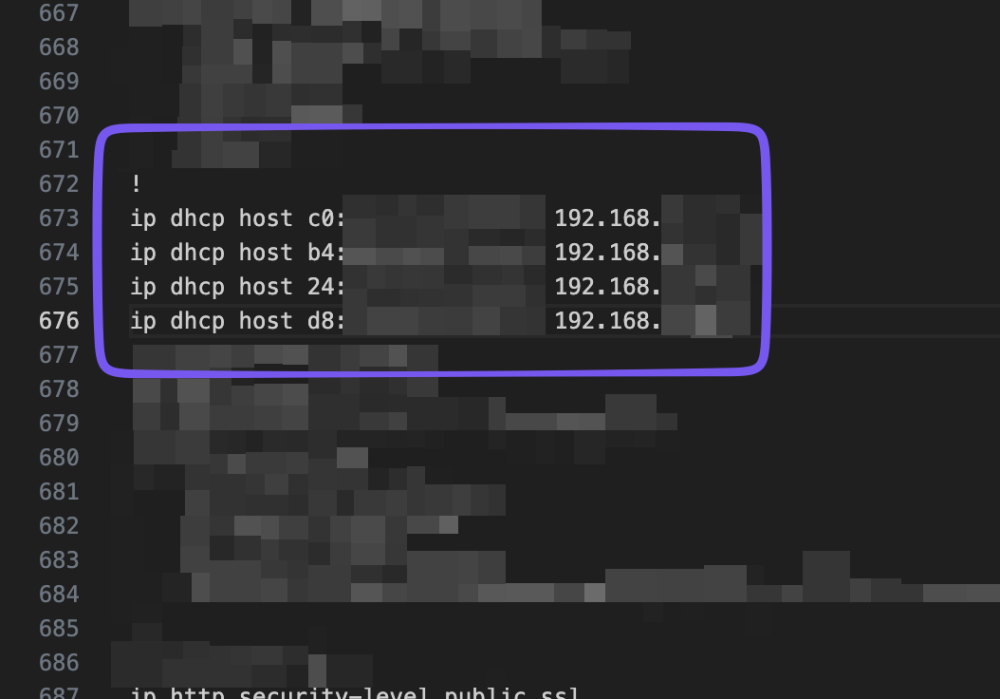
Файл, который вам нужен, называется startup-config. Если у вас уже есть устройства, IP-адрес для которых зафиксирован -- ищите записи ip dhcp host в этом файле и добавляйте новые устройства по аналогии. Синтаксис такой: ip dhcp host <mac> <IP> (например, ip dhcp host 22:22:22:22:22:22 192.168.1.11) Устройства предварительно должны быть зарегистрированы. Измененный файл потом можно залить через веб-интерфейс, роутер перезагрузится и выдаст нужные адреса вашим устройствам.
-
Если у вас все работает, то дополнительно настраивать ничего не нужно. Начиная с определенной версии прошивки параметры, которые вы указали, добавляются при импорте из файла. Убедиться, что параметры добавлены, вы можете, скачав файл startup-config с устройства. Откройте его в текстовом редакторе и поищите там конфигурацию WireGuard-интерфейса. Вас интересует строчка, которая начинается с wireguard asc, если она есть -- параметры уже добавлены. Если её нет -- вводите ту команду, которую вы привели выше.
- 2 ответа
-
- 2
-

-

-
Это галлюцинации ChatGPT. Wi-Fi работает одинаково для всех сегментов в плане мощности.
-
Да это так, хобби-проект
-
Отлично! 🔥 У меня пока получается вот так: Выложить это ввиде HTML-файла я это, к сожалению, не могу, но может быть получится выложить рабочую версию публично. В реальной системе подавляющее большинство событий имеют уровень Info 🥲, поэтому фильтр по подстроке помогает больше, чем включение/выключение уровней.
-
@ROM007 не нужно создавать несколько тем с одинаковым содержанием.
- 1 ответ
-
- 1
-

-
Если в браузере открыть консоль разработчика, когда вы переходите на эту страницу, там что-нибудь написано? (обычно консоль разработчика открывается, если нажать F12; её также можно открыть через меню браузера)
-
@miltt приложите, пожалуйста self-test с проблемного устройства скрытым сообщением сюда.
-
Спасибо за замечания 🙂 Мастер первоначальной настройки нужно подправить, конечно. Не предполагалось, что он на этих устройствах будет запускаться в режиме роутера (возможно, что оттуда мы его совсем и уберем). По поводу подключения в Wi-Fi-систему: в инструкции прописан примерно такой вариант: подключите устройство кабелем к контроллеру захватите через веб-интерфейс контроллера после захвата перенесите в назначенное место и включите там Так мастер настройки оказывается совсем не нужен. В текущем исполнении он, и правда, для включения устройства в Wi-Fi-систему не годится.
-
Вроде как идет работа по тому, чтобы сделать уведомления не такими назойливыми 🙂 Спасибо за напоминание!
-
Не очень понятно, как веб-интерфейс должен решить эту проблему со своей стороны. Веб-интерфейс запрашивает какие-то данные по USB-дискам, если на устройстве есть USB-порт. Если не запрашивать эти данные, то не получится показать информацию по дискам никому из пользователей. Более разумно выглядит решение, когда ответ с данными о дисках не блокируется до того, как HDD физически раскрутится. В этом случае ничего не должно тормозить. @slomblobov подскажи, пожалуйста, можно ли что-то с этим сделать?
-
В Других подключениях его вообще видно не должно быть, как будто 🙂
-
Гм, ну тут явно что-то не так сработало. Прошивка Кинетика должна в таком сценарии вставить порты обратно в домашний сегмент. Если вам не очень сложно -- попробуйте воспроизвести это же состояние снова и выложите сюда скрытм сообщение self-test в тот момент, когда порты привязаны к провайдеру и после того, как вы их отвязали. Интересно, посмотреть, что приводит к тому, что они остаются "в подвешенном состоянии"
- 3 ответа
-
- 1
-

-
Я полностью согласен 🙄
-
Похоже, что фикс не планируется. К большому сожалению